Tipps zur Suchmaschinenoptimierung - Kapitel "Allgemein"
Metadaten für Social-Media-Links optimieren?
Facebook und Google+ bieten verschiedene Möglichkeiten zur Steuerung des Erscheinungsbildes einer Seite, wenn ein Link veröffentlicht werden soll. Facebook setzt dazu auf eigene „Open-Graph-Tags“; Google bedient sich lieber bei Microformaten lt. schema.org. Aber ist es überhaupt erforderlich, sich damit auseinanderzusetzen und wo liegt der Vorteil? Braucht man beide Formate? Anhand einer simplen Seite sieht man die jeweiligen Auswirkungen auf Links bei Facebook- und Google+.
Variante 1: (Fast) gar nichts tun
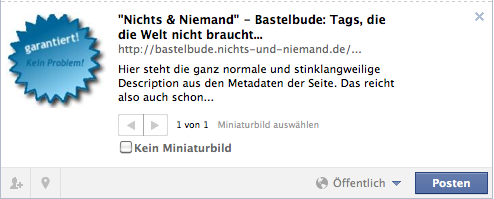
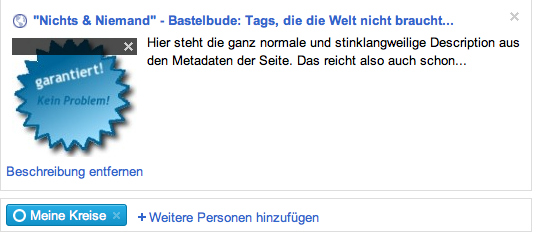
Auch ohne zusätzliche Informationen, die extra in der Seite untergebracht werden müssen, kann ein Link natürlich jederzeit bei den o. g. Netzwerken (und auch anderen, die sich ähnlich verhalten) geteilt werden. In der Regel wird dann der Titel der Seite verwendet und entweder ein mehr oder weniger sinnvolles „Snipplet“ mit einer kurzen Beschreibung aus dem Seitenquelltext verwendet. Das muss nicht immer hilfreich sein und so sieht man an dieser Stelle oft Begriffe aus der Navigation o. Ä. Aus diesem Grund ist die erste sinnvolle Maßnahme die Anbringung einer vernünftigen description in den Metadaten der Seite, die ersatzweise verwendet wird. Da man sich ohnehin die Mühe machen sollte, für alle Seiten, die eine gewisse Wahrscheinlichkeit mitbringen, irgendwo in Suchergebnissen zu erscheinen, eine gute Seitenbeschreibung zu verfassen, kann das allein schon ausreichen.Das Ergebnis sieht dann bei Facebook und Google+ z. B. so aus:

EIne normale Seite bei Facebook: Die Description wird verwendet, wenn vorhanden

Normale Seite bei Google+: Auch hier wird die Description verwendet
Bei der Auswahl des Bildes allerdings ist in beiden Fällen entweder durch Blättern in einer Liste aus ausgewählten Grafiken der Site die manuelle Auswahl einer geeigeten Abbildung erforderlich – oder es wird mehr oder weniger das erste Bild aus dem Quelltext eingesetzt. Was nicht immer wirklich sinnvoll ist. Dennoch: Ein guter Title und eine brauchbare Description sind bei einer „seo-sensiblen“ Site nicht unüblich so dass auch vernünftige Links dabei herauskommen. Dazu braucht es nicht mehr als:
<title>“Nichts & Niemand“ – Bastelbude: Tags, die die Welt nicht braucht…</title>
<meta name=“description“ content=“Hier steht die ganz normale und stinklangweilige Description aus den Metadaten der Seite. Das reicht also auch schon…“ />
Variante 2: Open-Graph-Tags
Facebook hat im Open Graph Protokoll eigene Metatags zur Beschreibung einer Seite definiert, die auch dann ausgelesen werden, wenn ein Link bei Facebook gepostet werden soll. Damit lassen sich abweichende Angaben für Titel, Beschreibung und Bild machen; ebenso kann der Typ der Seite (mehr dazu folgt) angegeben werden. Setzt man die folgenden Tags in den Kopf der Seite…
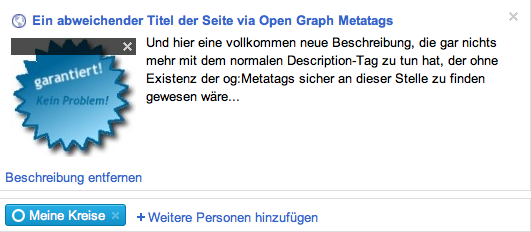
<meta property=“og:title“ content=“Ein abweichender Titel der Seite via Open Graph Metatags“ />
<meta property=“og:type“ content=“website“ />
<meta property=“og:url“ content=“http://bastelbude.nichts-und-niemand.de/stuff/opengraph.html“ />
<meta property=“og:image“ content=“http://www.nichts-und-niemand.de/images/niemand.jpg“ />
<meta property=“og:description“ content=“Und hier eine vollkommen neue Beschreibung, die gar nichts mehr mit dem normalen Description-Tag zu tun hat, der ohne Existenz der og:Metatags sicher an dieser Stelle zu finden gewesen wäre…“ />
… sieht das Ergebnis bei Facebook und Google+ so aus:

Facebook verwendet beim Link die Angaben aus den og:Tags

Google+ liest und nutzt die Open Graph-Angaben ebenfalls
Das hier bei Google das Bild nicht übernommen wurde, liegt vermutlich an einem (zeitweisen) Fehler in Google+, denn für diesen Test wurden auch im „hauseigenen“ Format angegebene Grafiken nicht genutzt (siehe unten). Es ist zu erwarten, dass schlussendlich auch das angegebene Bild verwendet wird, wenn dieses Problem behoben ist. So lassen sich eine ganze Menge an Zusatzinformationen zu einer Seite bzw. den darin enthalteten Informationen transportieren… was sich aber nicht primär an die Gestaltung von Links an Facebook-Pinnwänden richtet, sondern viel allgemeiner die Verarbeitung von bestimmten Informationstypen wie Events, Orte und anderer „Objekte“ verbessern soll. Ein vollständiger Überblick findet sich z. B. bei ogp.me.
Tags für Facebook kontrollieren
Damit Bilder auch bei Facebook wunschgemäß dargestellt werden können, gibt es ein paar Anforderungen, die einzuhalten sind. Davon abgesehen, dass es „blöd“ ist, wenn wesentliche Teile des Bildes abgeschnitten werden, wenn das Format ungünstig ist, wünscht sich Facebook ohnehin quadratische Bilder. Diese müssen mindestens 200 x 200 Pixel groß sein, die maximale Größe beträgt 1500 x 1500 Pixel. Wer genau wissen will, ob die eigenen Anpassungen am Seitenquelltext bei Facebook funktionieren und zum gewünschten Ergebnis führen, kann sich die dauernde „abgebrochene Teilerei“ sparen und unter developers.facebook.com/tools/debug/ testen, ob alles wunschgemäß funktioniert oder ggf. erscheinende Warnungen / Fehler zu korrigieren.
Variante 3: Mikroformate nach schema.org
Anders als in Form zusätzlicher Angaben, die unabhängig vom sichtbaren Inhalt der Seite in den Kopfdaten untergebracht werden (wie die description oder die og:Tags), dient beim von Google unterstützten Weg der Inhalt einer Seite selbst dazu, die gewünschten Angaben zu machen. Dazu werden einzelne Elemente wie Bilder, Überschriften oder Absätze ganz oder teilweise durch bestimmte Attribute gekennzeichnet und damit mit einer „Funktion“ bzw. über die reine HTML-Semantik hinausgehende Bedeutung versehen. Auch hier ist die Menge der Möglichkeiten sehr groß und es gibt eine Vielzahl von Informationstypen mit spezifischen Angaben. Hier soll es aber genügen, sich auf die für die bereits in den beiden anderen Fällen betrachteten Eigenschaften zu konzentrieren. Wer mehr wissen will, findet z. B. bei der Beschreibung der Einheit „Creative Work“ bei schema.org einen guten Einstieg.
Zum „Einbau“ werden also im Quelltext einzelne Abschnitte gesondert markiert und dem body-Tag ein Namespace verpasst:
<body itemscope itemtype=“http://schema.org/Article“>
…
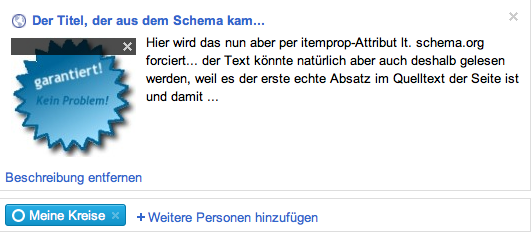
<h2 itemprop=“name“>Der Titel, der aus dem Schema kam…</h2>
<p itemprop=“description“>Hier wird das nun aber per itemprop-Attribut lt. schema.org forciert… der Text könnte natürlich aber auch deshalb gelesen werden, weil …</p>
…
<img itemprop=“image“ src=“http://www.nichts-und-niemand.de/images/niemand.jpg“ alt=“Noch ein Bild“ />
Schaut man sich das Ergebnis zuerst bei Facebook an, sieht das Bild enttäuschend aus. Es wird wie oben im ersten Fall auf die Description und den Title gesetzt. Wenn man beide Formate (schema.org und og:Tags) mischt, werden bei Facebook zwar wieder die hauseigenen Tags verwendet, aber mit schema.org-Mikroformaten kann (will) die Plattform nichts anfangen.
Abgesehen davon, dass auch hier (derzeit) das Bild nicht immer zuverlässig gemäß der Wunschangaben aus dem Quelltext verwendet wird, sieht man bei Google+ das gewünschte Ergebnis, wenn es um den Titel und die Beschreibung geht:

Google+ verwendet die im Quelltext markierten Angaben
Was einsetzen… oder mischen?
Grundsätzlich sollte man sich immer überlegen, welcher Effekt überhaupt zu erwarten ist, bevor nun zahlreiche Seiten einer bestehenden Domain überarbeitet werden. Hier ein paar Aspekte, die man abwägen sollte:
- Direkte Verbesserungen im Ranking o. Ä sind auch bei aufwändigem und umfangreichem Tagging nicht zu erwarten
- Je nach Seitentyp können vor allem spezielle Angaben (z. B. zu Events oder Orten) Auswirkungen auf Snipplets bei Google & Co. in den Suchergebnissen haben, wenn Miktoformate eingesetzt werden; für og:Tags gilt das nicht
- Die Open Graph – Variante funktioniert zumindest für die hier untersuchten Links in Posts auch bei Google+, umgekehrt ist das nicht der Fall
- Gute Descriptions und Titel machen den Job je nach Seite auch
- Wie wahrscheinlich ist es überhaupt, dass eine bestimmte Seite auf diesem Weg geshared wird?
Wer also nur für den in der Überschrift genannten Zweck darüber nachdenkt, seine Seiten um solche Angaben anzureichern, der kann sich i. d. R. die Mühe sparen. Außerdem bleibt das Problem, dass man für jeden der Anwendungsfälle entweder spezielle Felder im CMS benötigt, um die zusätzlichen Angaben in die Metadaten der Seiten zu bekommen… oder es ist eine Menge (manuelle oder passend programmierte) Optimierung der Quelltexte von Hauptinhalten erforderlich, um bestimmte Überschriften und Absätze ganz oder in Teilen in solche Zusatzinformationen zu verwandeln, wenn es das CMS nicht bereits vorgesehen hat. Also: Mikroformate – Ja. Wenn es automatisiert bzw. leicht bedienbar implementiert ist. Ob es eher „proprietäre“ Lösungen wie Open Graph sein müssen, ist davon abhängig, was konkret dabei für den Betreiber herauskommt. „Schöne Links“ bei Facebook allein sind dafür sicher nicht genug…
